Catch the Moment is an "Event Photo Entertainment" service, specializing in green screen video booths at large corporate events. As a client of NFIDM, I began working on the logo portion of their rebrand. This post, however, is not about the full identity development. On the whole, strategy and concept decisions are more important to brand development than creative execution, but I wanted to show a step-by-step artistic review of my execution process as well. Here are the visual steps I used to create a "Catch the Moment" logo concept, which is pretty indicative of my normal logo design process.
Note: Catch the Moment did not choose this direction for their final logo. You can see the artwork they selected by visiting their website. Zaib Malik designed the final mark; I have referenced him before in this post.
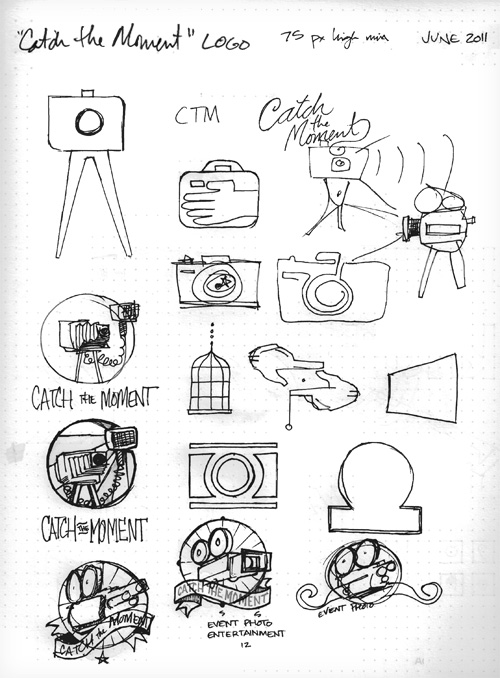
92% (or so) of the time I will begin by sketching with pen on paper. If I'm in a rush, I sometimes don't start on paper, but then I just end up wasting time on the computer for a few hours, and go back to paper anyway, wishing I had just started there. Maybe I should have learned my lesson by know. Anyway, here are some intial sketches.
Initial Sketches
After a few concepts, I settled on an old video camera as the image, and wanted to utilize a vintage Hollywood style.
Defining specific lines and forms is not as important to me in the sketching phase as figuring out how the whole image will work together. Composition, as well as general visual style, is really what I want to figure out while I'm in the sketching phase. This particular logo was really well described in the sketch phase, even more detailed than usual, so the next steps were relatively quick.
Shape out the Area
Note: Notice how in this phase I dropped the "button" that was on the left hand side of the circle. Often I will loose superfluous elements when going from sketch phase to illustration, but in this case I might have just forgotten about it. Oh well.
Do the lineart
Balance Elements / Text
Experiment with Colors
If I have a difficult time picking a color scheme, sometimes I will reduce the illustration to a greyscale version just to see where I want my darkest and lightest values. After I get this to work the way I like, I can easily explore schemes with the appropriate lightness and darkness.
Greyscale Version
Final Colors
All in all I am quite happy with how the final logo turned out. The colors and illustration style work together to create a fun, vintage tone. Although this particular brand would likely only exist online or in digital media, I felt compelled to create a couple simplified permutations of the logo in case of unexpected black and white printing from a desktop printer or similar situation.